1.安装VUE
安装vue需要借助vue脚手架
vue cli安装脚手架需要用到npm或者yarn,mpm安装需要先进行安装node.js- nodejs安装地址nodejs.org
- 安装完成之后可以通过
node -v查看是否安装成功

- 然后使用npm命令安装脚手架
npm install -g @vue/cli最新版本的npm不会报错 如果低版本可能会报错可以参考下解决方案 - 安装脚手架是否成功可以通过
vue -V查看

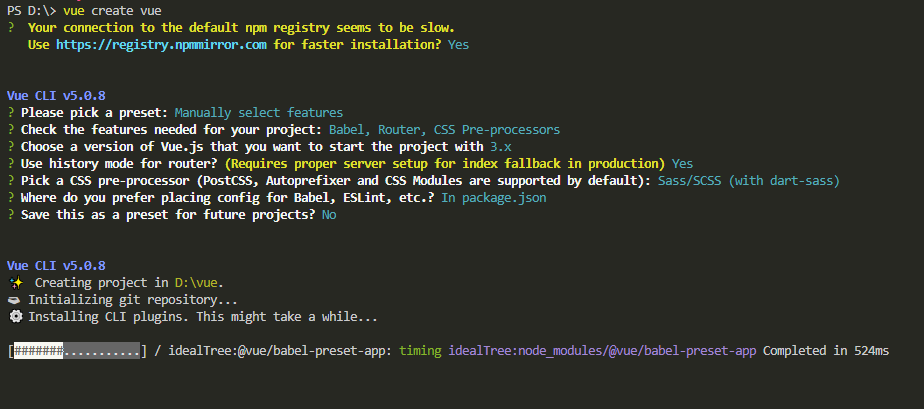
安装vue 脚手架安装完成之后使用命令
vue create 项目名创建项目就OK了- 安装之后显示这样的

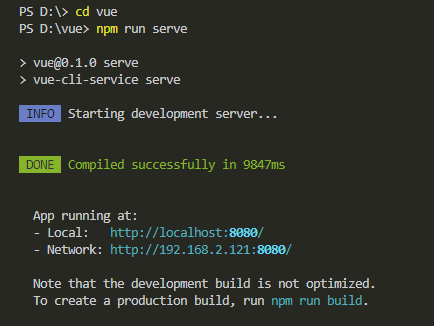
- 安装完成后可以执行cd目录名 然后启动服务
npm run serve

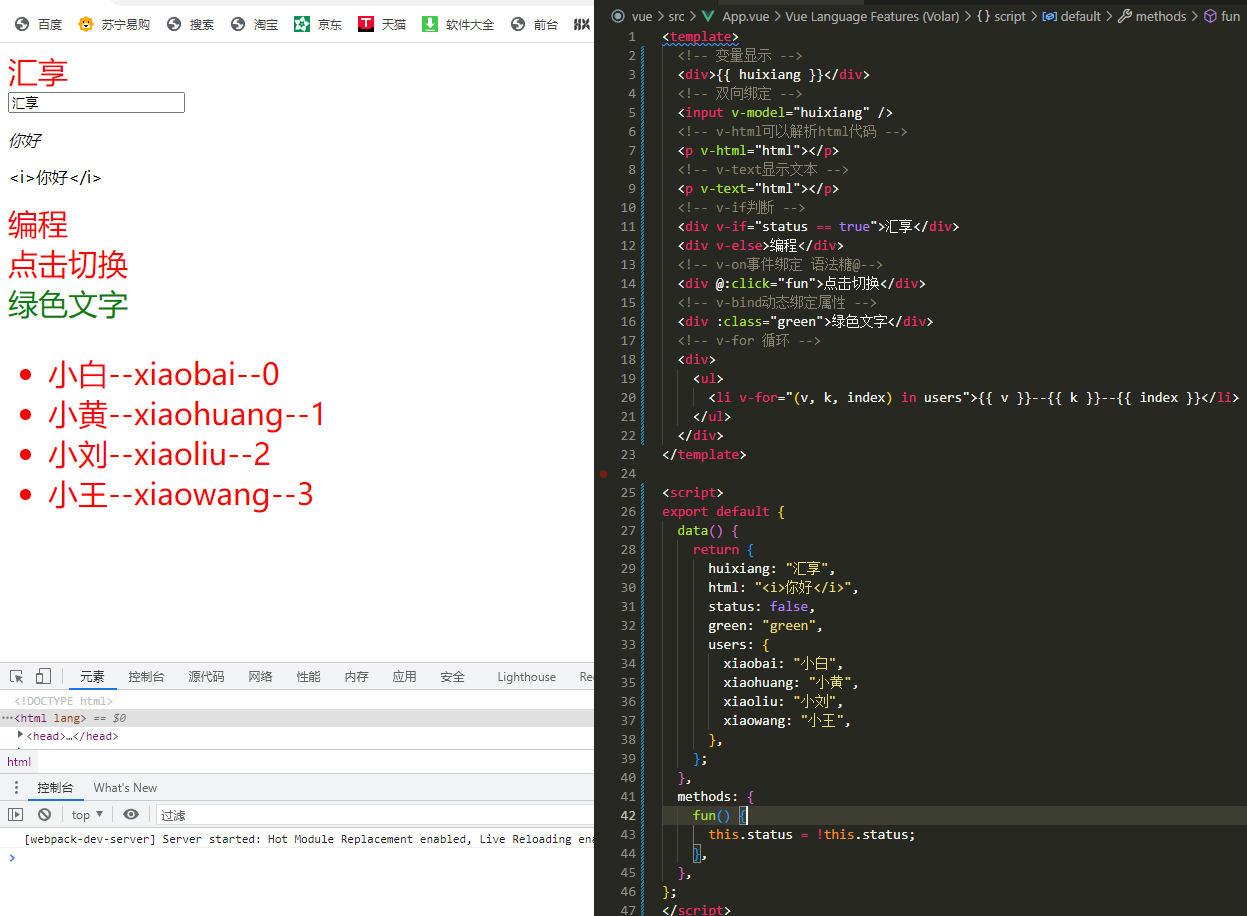
2.vue的基础指令
<template>
<!-- 变量显示 -->
<div>{{ huixiang }}</div>
<!-- 双向绑定 -->
<input v-model="huixiang" />
<!-- v-html可以解析html代码 -->
<p v-html="html"></p>
<!-- v-text显示文本 -->
<p v-text="html"></p>
<!-- v-if判断 -->
<div v-if="status == true">汇享</div>
<div v-else>编程</div>
<!-- v-on事件绑定 语法糖@-->
<div @:click="fun">点击切换</div>
<!-- v-bind动态绑定属性 -->
<div :class="green">绿色文字</div>
<!-- v-for 循环 -->
<div>
<ul>
<li v-for="(v, k, index) in users">{{ v }}--{{ k }}--{{ index }}</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
huixiang: "汇享",
html: "<i>你好</i>",
status: false,
green: "green",
users: {
xiaobai: "小白",
xiaohuang: "小黄",
xiaoliu: "小刘",
xiaowang: "小王",
},
};
},
methods: {
fun() {
this.status = !this.status;
},
},
};
</script>
<style scoped>
div {
color: red;
font-size: 30px;
}
.green {
color: green;
}
</style>

原创文章,作者:huixiang,如若转载,请注明出处:https://www.hui-xiang.cn/archives/243.html
