前言:编辑器选择使用vscode,浏览器使用谷歌/火狐浏览器
1.vscode下载
下载地址: vscode中文网
- 一般情况下都是win64位的系统所以下载x64安装包即可
- 傻瓜式安装操作,同意协议下一步即可
2.vscode插件安装
中文插件安装
- 按下Ctrl+Alt+X调出插件安装界面
- 顶部搜索框搜索Chinese默认第一个简体中文点击Install安装
- 安装完成重启编辑器就可以看到界面变成中文了
主题插件安装
- 主题查看
- 同理调出插件安装,根据上面主题的名称进行搜索安装即可
- 切换主题:点击左下角齿轮图标-颜色主题找到刚安装好的主题点击即可
其他插件
- live sever 浏览器实时刷新响应插件
- HTML CSS support HTML+css语法增强插件
- Helium Icon Theme 文件夹图标插件
- 持续更新.....
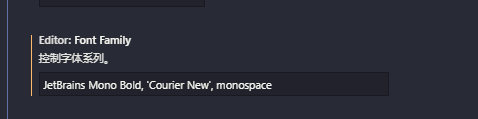
文本字体更改
- JetBrainsMono 使用改字体 官网下载直接安装
进入配置文件更改

浏览器安装
- 谷歌浏览器 下载地址
火狐浏览器 下载地址
必知术语
- 'HTTP/HTTPS':浏览器向WEB服务器发起的一种请求方式/HTTPS(安全加密后的请求需要ssl证书支持)
- 'WEB server':通常是指在电脑上安装的服务器软件常见的有Apache、Nginx
- 'URI/URL':这里不是很懂 我的理解就是URL是URI的进阶 URL就是浏览器访问的地址例如:"http://www.hui-xiang.cn/4.html"就是一个URL
- 'CORS':跨域资源共享,默认状态下是禁止跨域访问的,也就是不能在当前网页请求另一个网页的内容(也不知道对不对反正我的理解就是这样)
- .....其他的还没讲就先这样吧
原创文章,作者:huixiang,如若转载,请注明出处:https://www.hui-xiang.cn/archives/5.html
