vue安装
在VUE官网提供了两种主流安装方式一种是通过CDN在线使用第二种是npm下载到本地项目中
- CDN方式:
<script src="https://unpkg.com/vue@next"></script> - npm方式:
$ npm install vue@next
- CDN方式:
- 安装完成后就可以进行使用了
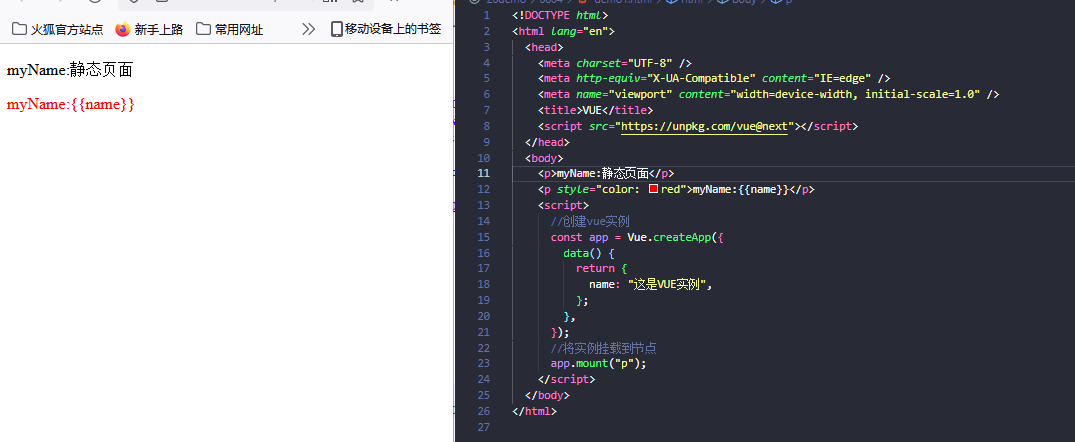
VUE的基础语法
- VUE基础语法:1.VUE配置项 2. 创建VUE实例 3.实例与挂载点进行绑定
// 1.创建VUE配置项
let con = {
//将VUE的变量全部写到data()中
data() {
return {
//把数据返回
username:"小汇享",
};
},
};
//2.创建VUE实例
const app = Vue.createApp(con);
//3.将实例挂载
app.mount(".app");
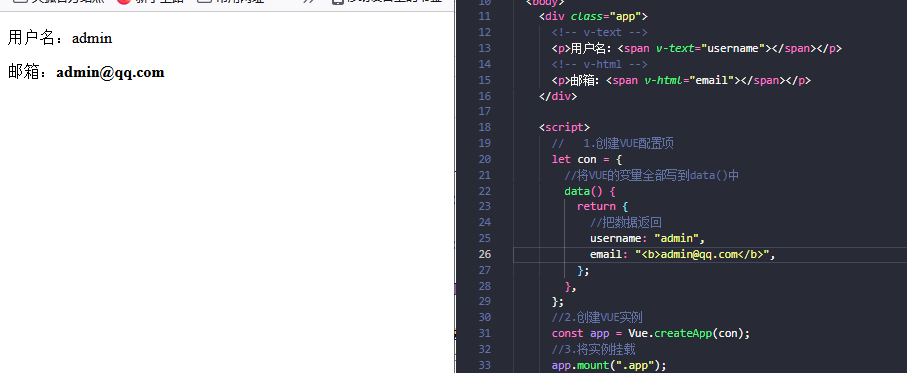
VUE基础指令:
- 模板指令:
v-text,v-html

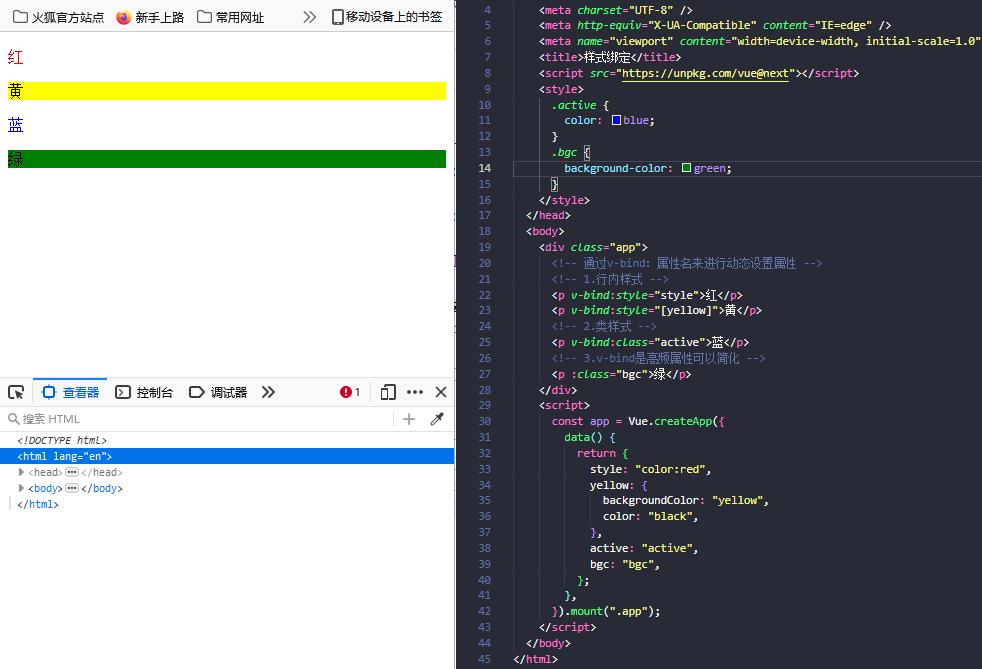
- 样式绑定:
v-bind

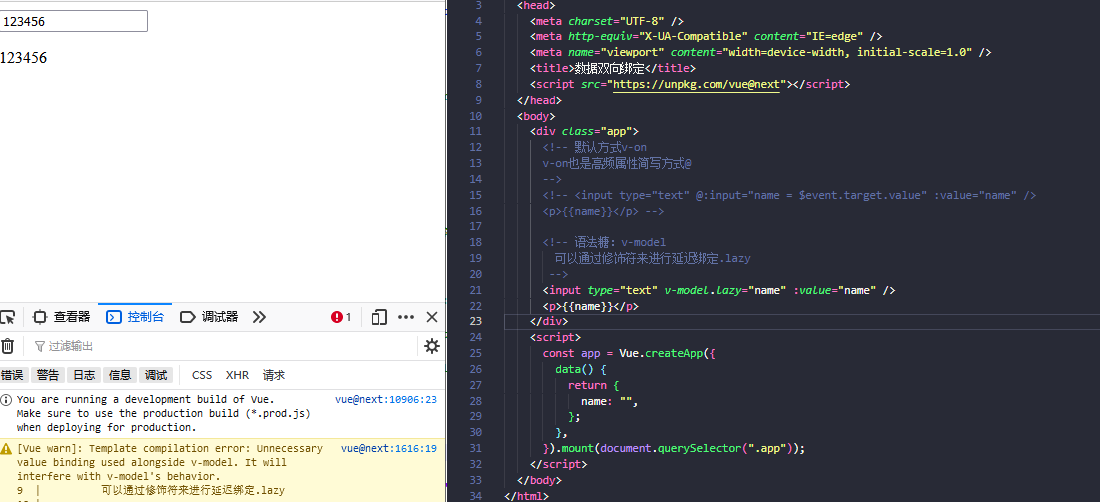
3.数据双向绑定:v-on,v-model
- 模板指令:
本文来自投稿,不代表本站立场,如若转载,请注明出处:https://www.hui-xiang.cn/archives/164.html
