布局的概念
- 布局的默认方式是文档流布局,文档流就是从上到下根据书写顺序进行展示的布局方式
- 那么我们想在这个基础上进行打乱就需要改变定位方式脱离出文档流
- 常用术语:定位元素、最初包含块、参照物
| 术语名称 | 描述 |
|---|---|
| 定位元素 | 定位元素的意思就是将默认position的属性转为非static就变成一个定位元素了 |
| 最初包含块 | 也叫定位上下文 固定定位是参照最初包含块进行定位的 |
| 参照物 | 每个元素想进行定位需要根据一个定位元素来进行偏移定位 这个定位元素就是参照物 |
- 常用的定位属性:
| 属性 | 描述 |
|---|---|
| relative | 相对定位:相对于元素在文档流中默认的位置进行定位 |
| absolute | 绝对定位:根据最近的定位父级元素进行定位脱离了文档流 |
| fixed | 固定定位:总是根据最初包含块进行定位 |
| sticky | 粘性定位:参照浏览器视口进行定位 |
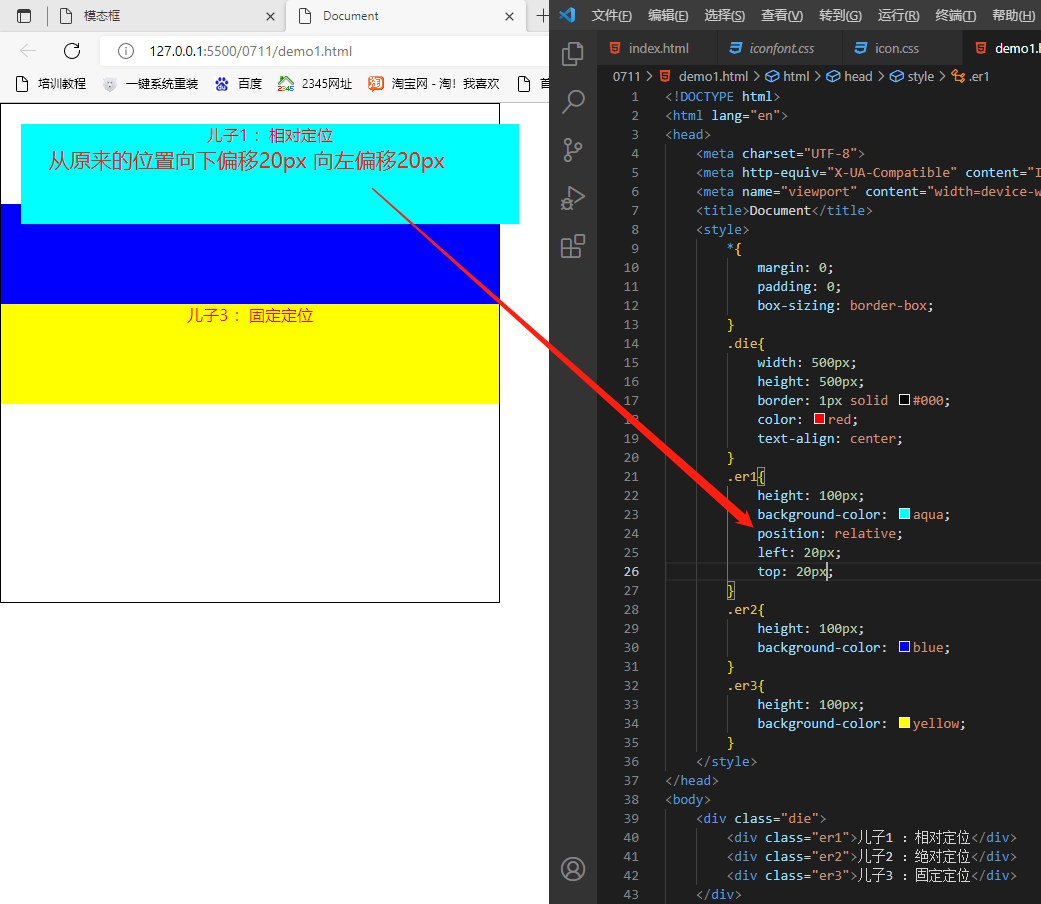
相对定位
- 根据当前div原来在文档流中的位置进行偏移 top、left、right、bottom默认为0

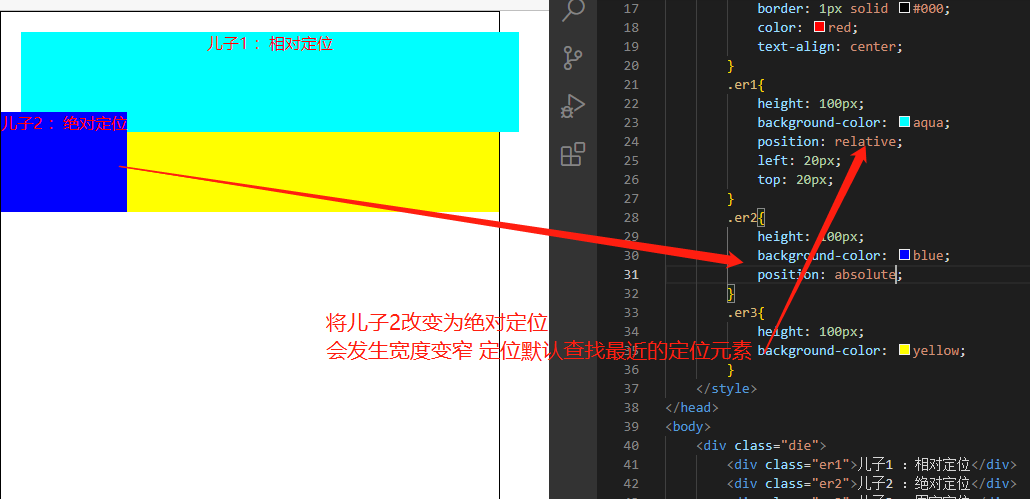
绝对定位
- 根据最近的定位父元素进行定位

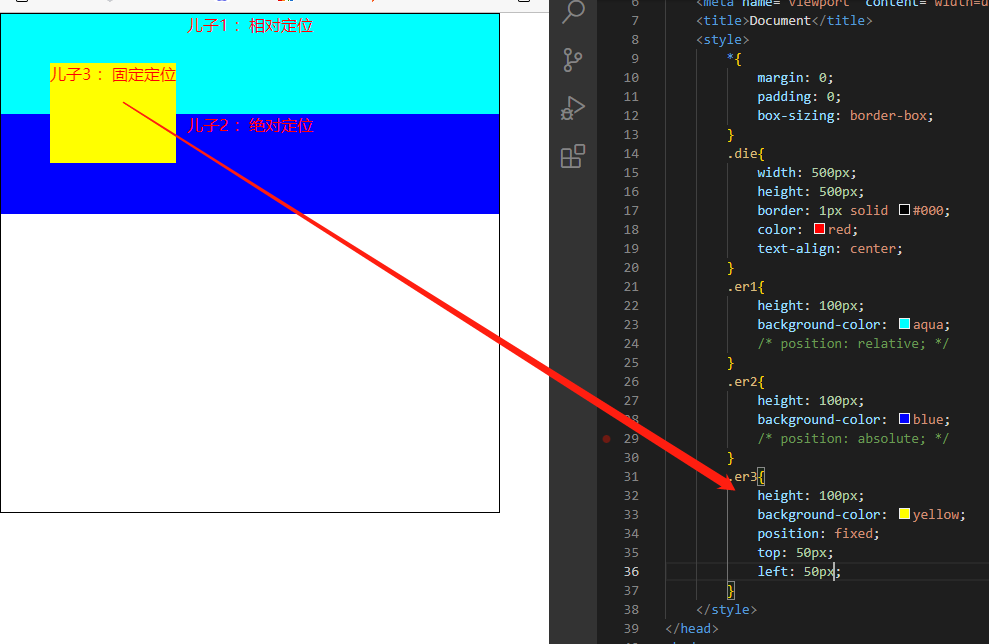
固定定位
- 根据最初包含块进行定位

- 代码部分
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.die{
width: 500px;
height: 500px;
border: 1px solid #000;
color: red;
text-align: center;
}
.er1{
height: 100px;
background-color: aqua;
position: relative;
top: 20px;
left: 20px;
}
.er2{
height: 100px;
background-color: blue;
position: absolute;
}
.er3{
height: 100px;
background-color: yellow;
position: fixed;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="die">
<div class="er1">儿子1 :相对定位</div>
<div class="er2">儿子2 :绝对定位</div>
<div class="er3">儿子3 :固定定位</div>
</div>
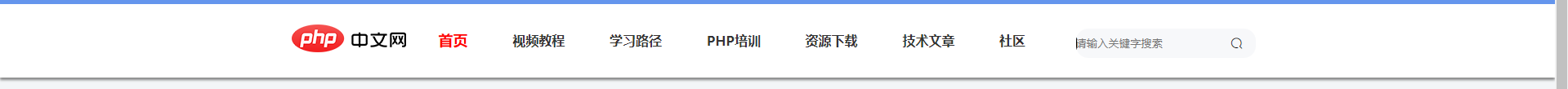
</body>利用固定定位和绝对定位做的导航栏
实例截图:

- css部分代码
/*顶部导航*/
/*设置顶部导航背景色和阴影*/
nav{
background-color: #fff;
box-shadow: 0 3px 3px #888;
}
/*设置导航栏宽度*/
.nav{
width: 1200px;
/*转为相对定位*/
position: relative;
/* 设置居中 */
left: 50%;
transform: translateX(-50%);
}
/*设置导航的高度*/
nav .nav{
height: 90px;
}
/*设置logo图片*/
nav .nav_logo{
/*转为行内块元素*/
display: inline-block;
width: 150px;
/* 设置为相对定位元素 */
position: relative;
top: 25px;
left: 5px;
}
/*设置内容*/
nav .nav_center{
width: 830px;
/* 转为行内块元素 */
display: inline-block;
/* 设置为绝对定位 */
position: absolute;
top: 32px;
left: 160px;
}
/*设置内容文本*/
nav .nav_center a{
margin: 15px;
font-size: 16px;
color: #333333;
font-weight: 700;
padding: 10px;
}
/*设置鼠标悬浮样式和首页为激活状态*/
nav .nav_center a:hover,nav .nav_center .active{
font-size: 18px;
color: red;
}
/* 设置右边部分 */
nav .nav_right{
/* 转为绝对定位 */
position: absolute;
top: 30px;
right: 15px;
/*设置为行内块元素*/
display: inline-block;
}
/*设置搜索框样式*/
nav .nav_right input{
/* 这里使用相对定位 */
position: relative;
width: 220px;
height: 36px;
border: none;
outline: none;
border-radius: 15px;
background-color: #f7f8fa;
margin: 0 0 10px 0;
}
/*设置搜索图标*/
nav .nav_right span{
/*转为绝对定位*/
position: absolute;
top: 10px;
right: 15px;
}
- html部分代码
<nav>
<div class="nav">
<div class="nav_logo">
<img src="images/logo.png" alt="">
</div>
<div class="nav_center">
<a href="" class="active">首页</a>
<a href="">视频教程</a>
<a href="">学习路径</a>
<a href="">PHP培训</a>
<a href="">资源下载 </a>
<a href="">技术文章</a>
<a href="">社区</a>
</div>
<div class="nav_right">
<input type="search" name="" id="" placeholder="请输入关键字搜索">
<span class="iconfont icon-sousuo"></span>
</div>
</div>
</nav>
本文来自投稿,不代表本站立场,如若转载,请注明出处:https://www.hui-xiang.cn/archives/77.html
